Подключение сервиса форма быстрого заказа товара
Сначала нужно настроить товар. Для этого любому блоку, который включает в себя название товара и кнопку «купить», присвойте class="b1c-good" . Название товара должно иметь class="b1c-name" . Если у вас есть дополнительные поля (выпадающие списки, текстовые поля и блоки, радиокнопки, чекбоксы, цена товара и т.д.), то каждому полю, которое вы хотите получать в уведомлении, добавьте атрибут data-bme="имя поля" .
Это минимально необходимая настройка, теперь можно переходить к настройке самого скрипта.
Все настройки указываются в файле buyme/js/config.js . Чтобы изменить поля, которые появляются в форме, укажите их названия в переменной fields через запятую.
Все параметры указываются как свойства объекта bmeData в формате "имя свойства": "значение" и разделенные запятыми. Если это звучит сложно, не расстраивайтесь, ниже есть пример, в котором все понятно.
Настройка товараСвежая инструкция по настройке скрипта и кода товара есть в блоге , она постоянно обновляется.
Вы можете указать, какие из полей требуют заполнения, для этого добавьте после значения поля в переменной fields звездочку.
Например: Имя*
Название поля может отличаться от параметра placeholder . Чтобы указать, какой текст будет использоваться в качестве placeholder, укажите его в скобках после названия поля. Этот параметр будет действовать и для текстовых полей, и для текстовых блоков (textarea).
Например: Имя (Укажите имя) , -Адрес доставки (Укажите город и адрес)
| fields | Список полей для всплывающей формы. Указываются через запятую.
|
|
| template | Название шаблона. Если вы создаете новый, помещайте его в отельную папку в templates и указывайте в этой переменной ее название | default |
| license | Лицензия, чтобы законно скрыть копирайт. Этот ключ можно купить ) | 00000000 |
| showCopyright | Показывать ли копирайт; действует только если указана лицензия | 0 |
Этот код - значение по умолчанию, которое сохраняется в файле buyme/js/config.js . Чтобы все работало, достаточно не трогать его. Если хотите менять значения, пользуйтесь таблицей выше. Если что-то пошло не так, скопируйте этот код и замените им то, что получилось у вас.
Var bmeData = { "caption.description": "Чтобы оформить заказ, заполните форму. В течение пары часов с вами свяжется менеджер и уточнит детали заказа, а также время доставки.", "caption.title": "Купить", "caption.button": "Оформить заказ", "caption.sending": "Отправка", "caption.error": "Заполните все поля", "txt.yes": "Да", "txt.no": "Нет", "fields": "Ваше имя(Укажите имя), Телефон (Номер телефона)*, -Адрес доставки(Укажите город и адрес доставки)*, !Доставка!Самовывоз!Курьерская доставка, ?Подарочная упаковка", "template": "default", "license": "0", "showCopyright": "0" }
” вызвала интерес со стороны читателей, поэтому решил продолжить подобную серию статей. И сегодня мы углубимся в способы упрощения процедуры оформления заказа в вашем интернет магазине. Применив решения из этой статьи, вы с легкостью сможете оптимизировать свою страницу или страницы оформления заказа.
Само собой, каждый интернет магазин по своему уникален и не существует оптимального для всех случаев варианта. Поэтому я постараюсь привести общие, проверенные мной, рекомендации, а вы уже сами решите что для вас подходит, а что нет.
Перед тем как мы начнем, давайте ответим на вопрос зачем вообще оптимизировать процесс оформления заказа в интернет магазине:
Каким бы хорошим не был ваш сайт, через процедуру оформления заказа проходят все будущие покупатели. И именно поэтому так важно, чтобы этот процесс был прост, быстр и не вызывал негативных эмоций у посетителя. Если вы будете придерживаться определенных правил, то результат не заставит себя ждать.
Типы оформления заказаСуществует три базовых типа оформления заказа, каждый из которых имеет свои плюсы и минусы.
1. В несколько шаговНаиболее распространенный вариант, который по умолчанию встроен в большинство . Функционально прост и тривиален: на странице корзины есть кнопка “Оформить заказ”, при нажатии на которую покупатель начинает оформление заказа за несколько шагов. Для каждого типа запрашиваемой у покупателя информации есть свой шаг.
Каждый шаг собирает определенную информацию с покупателя;
Покупателя просят предоставить информацию порционно и он не пугается от большого количества полей на одной странице;
Лучше всего подходит для тех интернет магазинов, которые запрашивают много информации с покупателя;
Все-таки несколько шагов и нежелание заполнять десятки полей.
Второй по популярности вариант, крайне редко встречается в CMS по умолчанию, хотя легко добавляется с помощью модулей. При нажатии кнопки “Оформить заказ” в корзине, покупателю предлагается заполнить все данные на одной странице вместо нескольких.

Все данные собираются на одной странице;
Оптимальное решение для большинства интернет магазинов;
Если на одной странице запрашивается слишком много данных, это может отпугнуть покупателя. Поэтому необходимо оптимизировать количество полей (будет рассмотрено ниже).
Вариант, который встречается реже всего. Отдельной страницы для процесса оформления заказа не предусмотрено, все происходит непосредственно на странице корзины.

Все данные собираются на одной странице с ;
Лучше всего работает с минимальным набором полей на странице (см. скриншот выше)
Аналогично если на одной странице запрашивается слишком много данных, это может отпугнуть покупателя. Аналогично необходимо оптимизировать и снизить количество полей для заполнения.
Рассматривая интернет магазин в классическом его понимании, имеет смысл брать в расчет лишь три основных варианта. Предлагаю перейти к выбору наиболее оптимального.
Какой же из трех вариантов выбрать?Сразу скажу, что никаких четких правил и предписаний в плане выбора способа оформления заказа я не видел. Поэтому отталкиваюсь лишь от собственного опыта. С моей точки зрения, наиболее оптимальный вариант: отдельная страница оформления заказа в один шаг . Подобный вариант легко оптимизируется и может быть запросто масштабирован практически под любой проект.
Оптимизация оформления заказа интернет магазинаВ этой главе я подскажу вам наиболее простые и элегантные решения (остальные, более функциональные решения, я внедряю только по своей ). Только не забудьте их внедрить, а не просто прочитать и отложить “на завтра” .
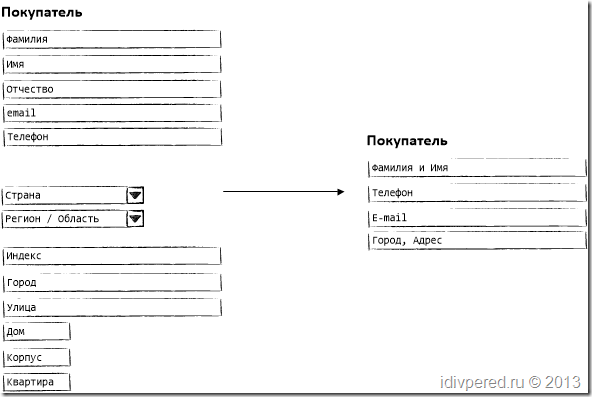
Нам много не надо! Снижаем нагрузку на покупателяПредлагаю начать оптимизацию не с перестановки элементов или добавки функционала, а, наоборот, с сокращения количества запрашиваемых данных. Не следует просить покупателя вводить вообще все данные: имя, фамилию, отчество, телефон, email, страну, регион, город, улицу, дом, корпус, квартиру, индекс и многое другое. Это его отпугнет, поэтому предлагаю упростить задачу.
Давайте подумаем какую информацию на сайте необходимо собирать, а какую вовсе необязательно?
|
Тип данных |
Необходимость запроса на сайте |
| Фамилия и Имя | Необходимо . |
| Отчество | Необязательно , можно уточнить по телефону. Требуется для отправки почтового отправления. |
| Необходимо для отправки данных заказа и добавления в подписчики. | |
| Телефон | Необходимо для контакта с покупателем. |
| Индекс | Необязательно , оператор может уточнить самостоятельно по адресу. |
| Город | Желательно . Для понимания часового пояса покупателя. |
| Адрес | Необходимо . В одно поле. Если есть , автоматически подставляйте адрес самовывоза в это поле при его выборе. |
| Страна | Необязательно. Требуется только при работе на несколько стран. |
| Комментарий к заказу | Необходимо . |
Таким образом необходимо запрашивать следующие данные:
Пример: “Андрей Родионов ”
Пример: ”
Пример: “+7-123-456-78-90 ”
Пример: “Санкт-Петербург, Невский пр, дом 1, кв 1 ”. Предлагать заполнять в одно поле , не следует делать отдельное поле для улицы, отдельное для дома и отдельное для квартиры.
Всего получилось пять полей для заполнения. Запросив эти данные, вы с легкостью сможете:
- Связаться с покупателем;
- Внести его в базу подписчиков;
- Отправить заказ.
Согласитесь, что все стало гораздо проще, хотя информация запрашивается ровно та же. Так как вы в любом случае подтверждаете заказ по телефону, то всю необходимую для вас информацию вы сможете выяснить уже устно.

Теперь, оптимизировав сбор данных покупателя, давайте рассмотрим несколько вариантов оформления заказа на базе рекомендации выше.
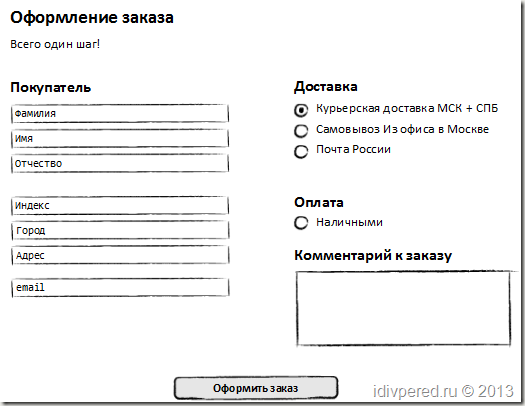
Вариант №1. Просто и со вкусом.Данный вариант подходит тем, кто хочет малой кровью оптимизировать оформление заказа и по этой странице. Самое главное, примите рекомендацию по поводу сокращения полей для сбора информации с покупателя и выведите варианты доставки и оплаты.
В результате вы должны получить примерно следующую картину:

Согласитесь, что данная форма заказа проста и незатейлива, но при этом эффективно готова выполнять свою задачу? При необходимости, добавьте рядом со их стоимость.
Теперь предлагаю рассмотреть второй вариант, в который можно вместить куда больше функционала и удобства для покупателя.
Вариант №2. Стильно и функционально.Если в первом варианте у нас вся информация собиралась в одном месте, то во втором варианте мы с вами попробуем разделить сбор данных и сделать его более наглядным.
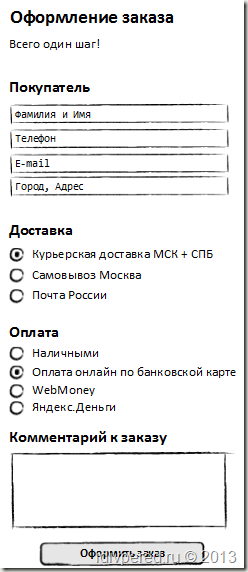
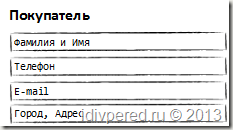
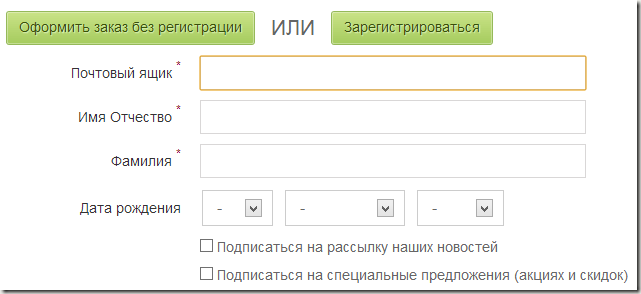
Шаг 1. И начнем со сбора данных покупателя. Учтем опыт первого варианта и много просить не будем

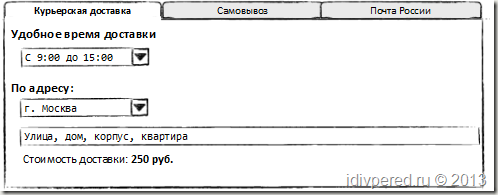
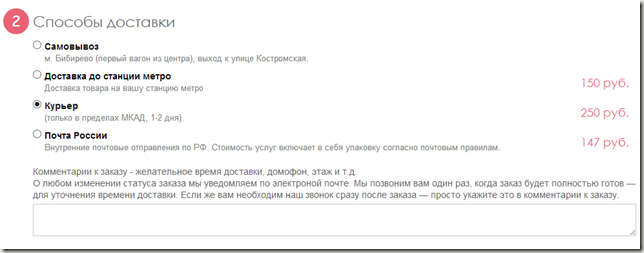
Шаг 2. Выбор способа доставки .
Если у вас как минимум 2 способа доставки, очень хорошо работает разделение вариантов по вкладкам чтобы покупатель сразу сконцентрировался на нужном ему варианте.
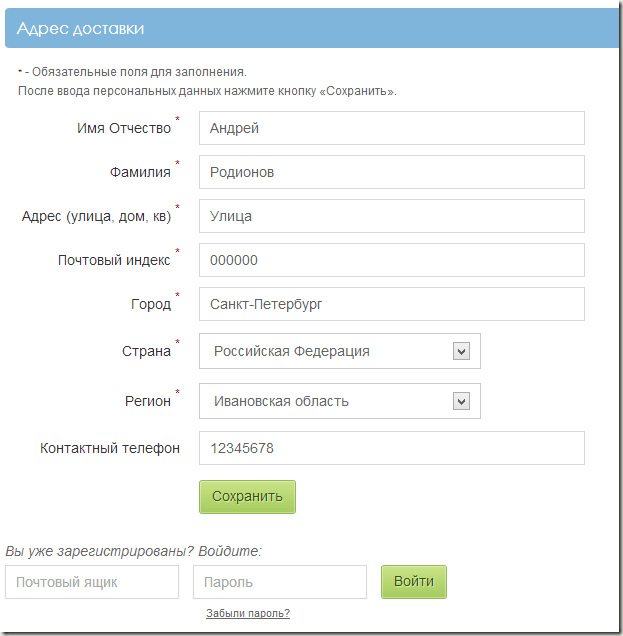
Вот таким образом можно предложить выбрать курьерскую доставку:

Внимательный читатель заметит, что адрес запрашивается дважды, но это специально сделано для наглядности. В конечном варианте этого нет.
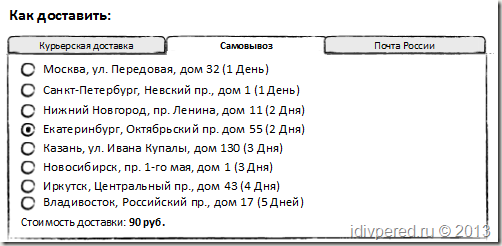
А вот так самовывоз:

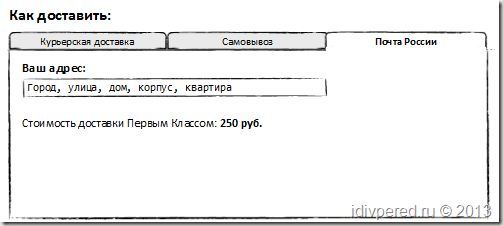
Доставка Почтой России:

Согласитесь, что вся эта информация, выведенная без вкладок, не читалась бы так легко. А так все выглядит чистенько и аккуратно.
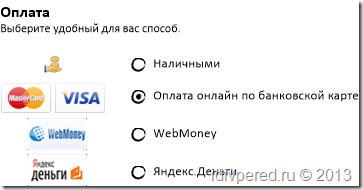
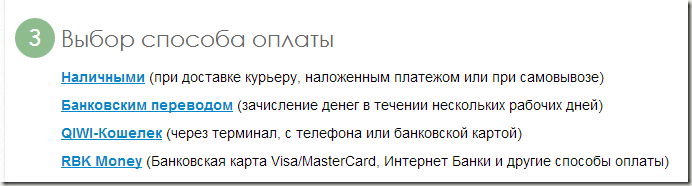
Шаг 3. Выбор способа оплаты.
Здесь тоже постараемся сделать все максимально просто и наглядно.

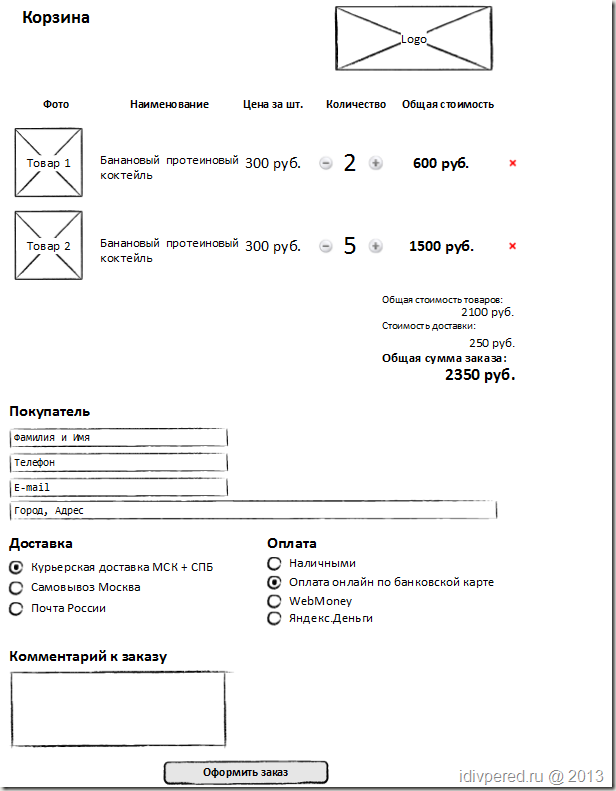
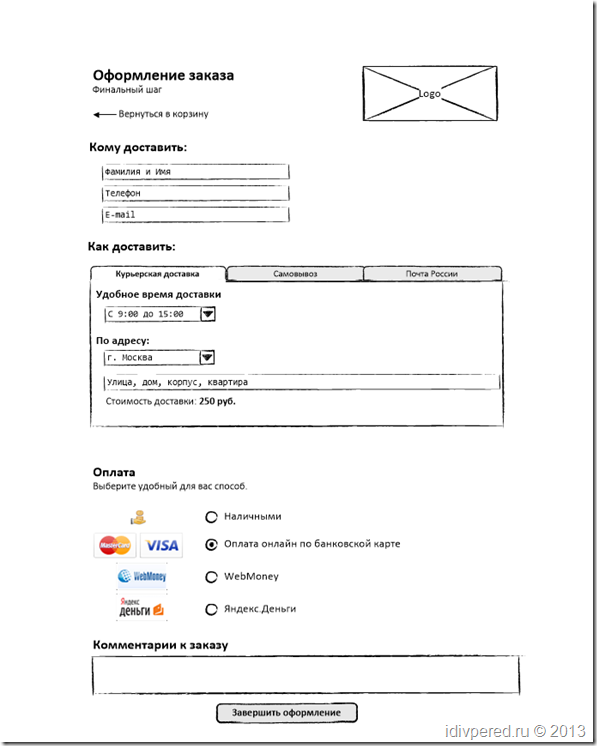
Теперь посмотрим как все будет выглядеть в сборе.

Уютно выглядит, правда?
Важное уточнение : подобная форма заказа сформировалась не просто так из головы, а на основе собственных исследований юзабилити форм и работы со многими интернет магазинами. И именно подобная форма сейчас внедряется в разрабатываемый мною детский интернет магазин. Как только он будет готов, я с радостью поделюсь с вами ссылкой.
Конечная реализация, конечно же, за вами, но вы с легкостью можете взять за основу предложенный мною вариант. А чтобы понять насколько хорошо работает ваше оформление заказа, следует прибегнуть к аналитике.
Аналитика формы отправки заказаВ этом нам помогут два незаменимых инструмента:
В этой системе мы будем использовать “Визуализацию последовательностей”. Подобное отслеживание будет наиболее эффективно для интернет магазинов с оформлением заказа в несколько шагов. Выглядеть это будет примерно следующим образом (кликните по изображению для увеличения):
На изображении выше показаны несколько шагов оформления заказа от корзины до страницы “Спасибо за покупку”. Как думаете, почему на предпоследнем шаге такое большое количество отказов?
Что вам даст эта статистика:
Как настроить подобный инструмент рассказано .
Яндекс.МетрикаМногие слышали про Вебвизор, но не все слышали про Аналитику Форм. Для того чтобы велось отслеживание этой статистики, у вас должен быть включен ВебВизор и внедрен соответствующий код Яндекс.Метрики на сайт. Взгляните на пример отчета по одному шагу оформления заказа (клик для увеличения):

Что вам даст эта статистика:
На основе этих данных вы с легкостью поймете в какую сторону стоит думать в плане дальнейшей оптимизации страницы оформления заказа.
ЗаключениеСегодняшняя статья раскрыла для вас один из самых простых путей увеличения конверсии вашей страницы оформления заказа. Рассмотрим ваши дальнейшие варианты действий:
И да, первым двум желающим я готов бесплатно провести аудит их оформления заказа. Для этого достаточно дать ссылку на свой интернет магазин в комментарии и ожидать тестового заказа
26.09.2013 Мини аудитыЛюбой аудит должен быть основан в первую очередь на данных систем аналитики и статистики поведения покупателей. Ввиду того, что этих данных у меня нет, сильно сужается область работы.
Wool day.Начну с того, что крайне смущает скорость работы сайта. Проверял с нескольких компьютеров, везде поведение одинаково медленное.
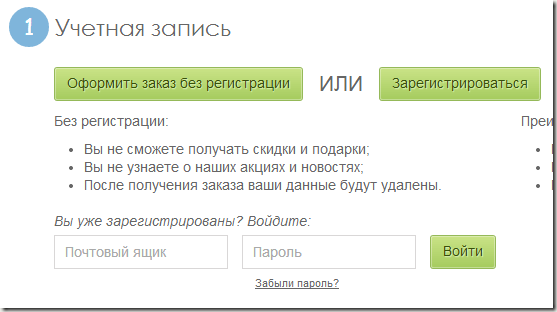
Учетная запись.
Как вы считаете, не слишком ли много на один небольшой участок вариантов оформления заказа?

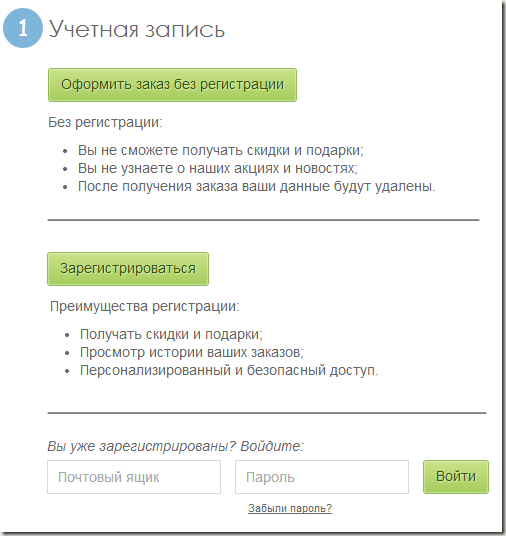
Не уверен, что предлагаю оптимальное решение для вашей ситуации, но мое ощущение, что на скриншоте ниже все выглядит несколько чище:

Допустим, я хочу совершить заказ без регистрации и нажимаю на соответствующую кнопку. Вносим коррективы:

Следующий шаг.

Способы доставки .

Способы оплаты .

Пользовательское соглашение .
Быстрый заказ может значительно облегчить шоппинг в интернет-магазине и, как следствие, повысить конверсию (конверсия сайта — соотношение итоговых реальных заказов от числа всех посетителей).
В статье рассмотрены основные принципы организации быстрого заказа товаров без регистрации , приведены иллюстрации. Это может наглядно продемонстрировать работу данного типа модулей интернет-магазинов и послужить заказчикам веб-услуг и владельцам сайтов в качестве ознакомительного экскурса. Кроме того, материал содержит пошаговую фрагментацию функционального кода, и может оказаться полезным для веб-разработчиков в практическом применении.
Давно известна закономерность: чем меньше в форме регистрации полей, тем охотнее пользователи её заполняют — тем охотнее осуществляет покупки в интернет-магазине. Не удивительно, что всё более популярной становится практика создания формы быстрого заказа на сайте, где посетитель может указать лишь необходимые данные для доставки (имя, адрес, телефон), минуя необходимость заполнения имейлов, паролей, почтовых индексов (где они не нужны) и пр. В то же время, стоит учитывать фактор физического местонахождения магазина / склада. Рационально использовать форму быстрого заказа именно в том городе, где расположен магазин с товаром (например — Москва). При этом, для жителей других городов оставить полную регистрацию, где они смогут указать почтовый индекс, способ доставки и другую необходимую информацию.
Принципы организации быстрого заказа товара без регистрацииИтак, мы определились с целями и задачами, теперь перейдем к средствам реализации. Форму быстрого заказа я писала для интернет-магазина, разработанного на движке osCommerce v.2.3 (чит. также « «), хотя аналогичный скрипт можно написать под любую другую CMS. По сути, всё, что нам нужно для отправки заказа товара на имейл продавца — это ID товара, который предполагается извлечь со страницы, на которой будет размещена кнопка быстрого заказа (страница товара, страница категории товаров). Задумка конструкции такова — данная кнопка «Быстрый заказ» вызывает модульное окошко, в котором пользователю предлагается следующее.
![]()
Рис. 1. Быстрый заказ для интернет-магазина. Кнопка быстрого заказа на странице товара. При нажатии открывается модульное окошко поверх страницы (см. рис. 2).

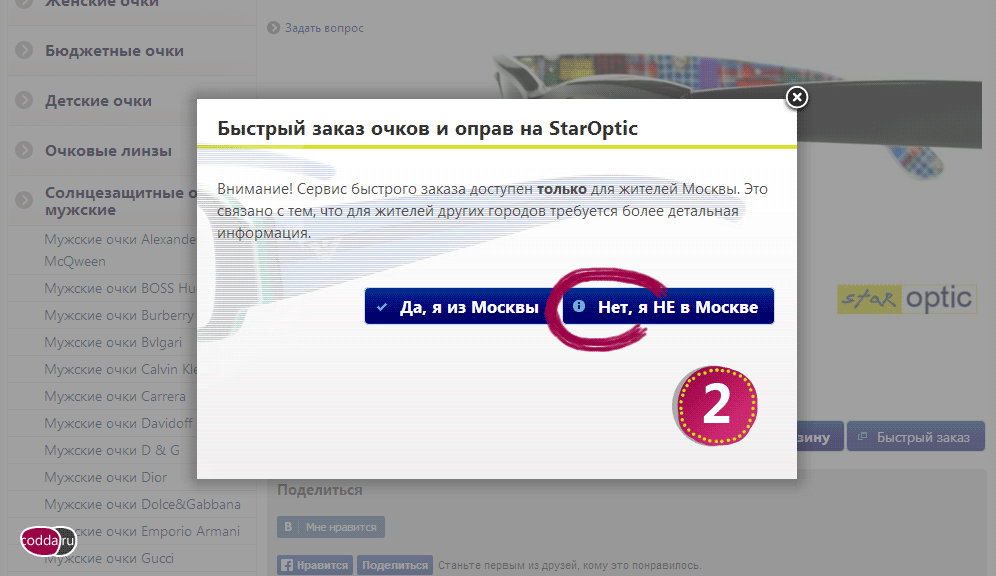
Рис. 2. Быстрый заказ в интернет-магазине. Опровержение локации — «Нет, я НЕ в Москве». Далее — переход к инструкции пройти полную регистрацию, заполнив все необходимые данные покупателя (рис. 3).

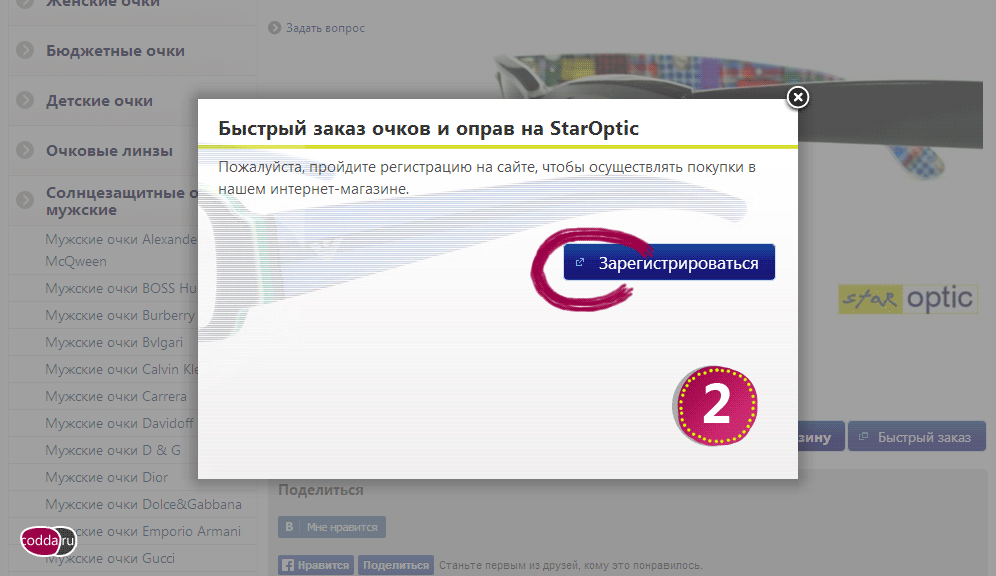
Рис. 3. Другой город — покупка возможна только при регистрации.

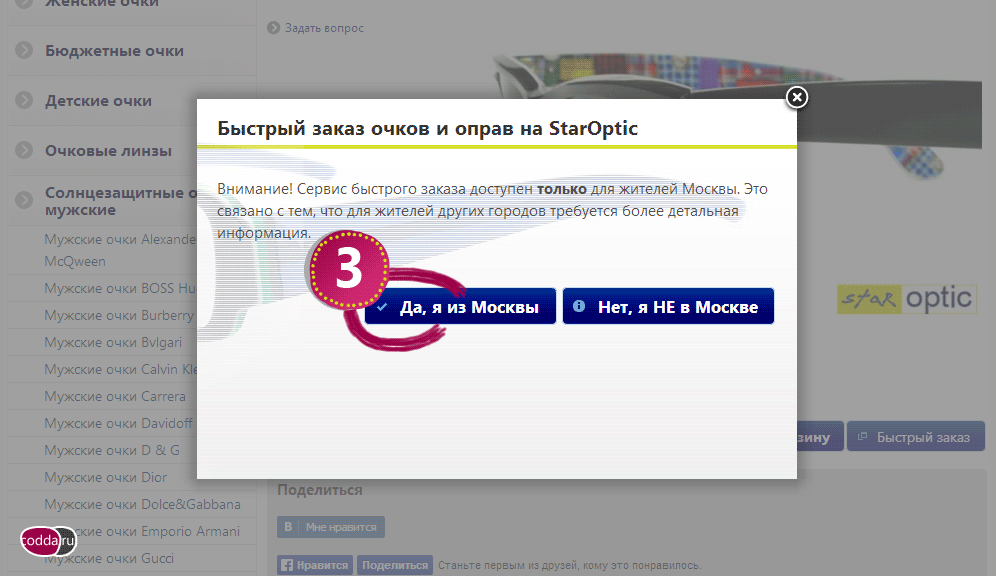
Рис. 4. Быстрый заказ для интернет-магазина без регистрации (город Москва). Переходим к форме заказа товара (рис. 5):

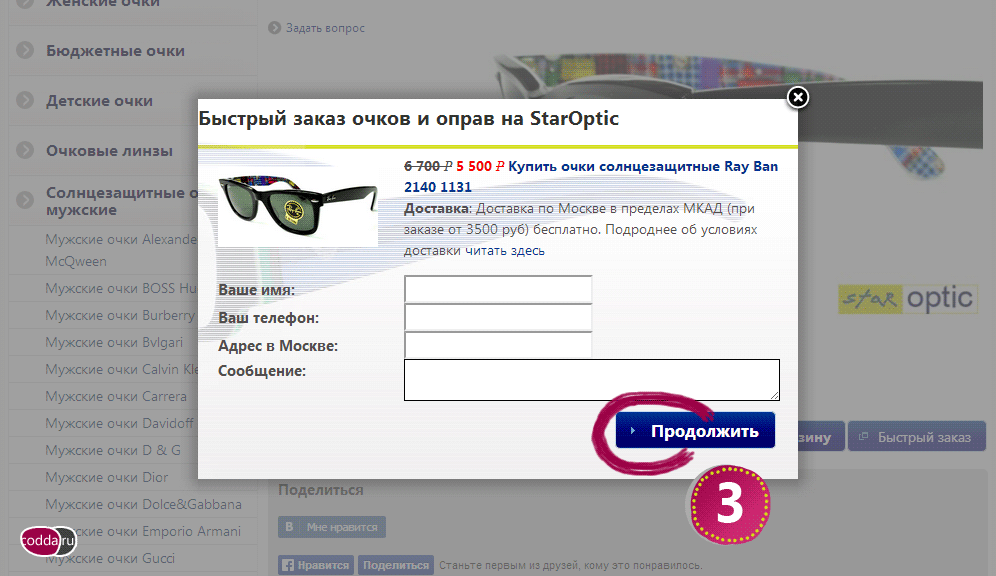
Рис. 5. Быстрый заказ в интернет-магазине без регистрации. Форма заказа товара.
Скрипт быстрого заказа для интернет-магазинаС интерфейсом определились, теперь пройдемся по коду для данной реализации.
У нас будет 1 основной php-файл — страница, которая будет вызываться в модульное окошко. Назовем его bistriy_zakaz_s_sayta.php . Вспомогательные функции, как то: проверка полей, брейк-тайм (время сессии — скажем, 5 мин, — в течении которого невозможно отправить заказ с того же компьютера дважды) будем использовать по аналогии с формой обратной связи, уже существующей в движке. Собственно, их мы прописывать не будем, а только вызывать. Для этого, прежде всего, запросим рабочие файлы движка:
В шапке подключим основные стили сайта, а также js-скрипты и jquery-библиотеку.
Дополнительно, пропишем стили для двух блоков, определяющих взаимодействие с пользователем на шаге уточнения локации. Внешне это выглядит так, будто перед нами разные страницы (сравните рис. 2 и рис. 5). Но это муляж. На самом деле, в первом случае основная форма просто загорожена пластом блока, растянутым по ширине и высоте окошка.
Собственно, изначально, перед посетителем откроется блок подтверждения / опровержения города местонахождения (см. рис. 2). Класс «displaymoscow» и id #moscow. Его положение на странице зададим в стилях как абсолютное и с z-индексом 1800 над остальным содержимым страницы. (Подробнее о z-индексах и прочих фокусах с блоками читайте здесь: « «.) Тот же класс (displaymoscow) используется для второго блока #moscownot, изначально скрытого на странице.
Пропишем динамику в .
При нажатии на кнопку «Да, я из Москвы» (#tdb1), блок #moscow переходит в режим hide(), т.е. становится скрытым, открывая содержимое страницы и саму форму быстрого заказа. (См. рис. 4-5, строки кода 125-126 )
При нажатии на кнопку «Нет, я НЕ в Москве» (#tdb2), блок #moscow переходит в режим hide(), а вот блок #moscownot, напротив, выходит в режим show() т.е. выходит на первый план, предлагая пройти полную регистрацию. (См. рис. 2-3, строки кода 128-130 )
Стоит обратить внимание на строку 135: блоки «Москвы» выводятся только при условии, что заказ еще не отправлен, а также — если не произведена сессия «moscow» (в случае прошлых заказов с данного компьютера). А иначе нам не нужно подтверждение местонахождения — посетитель уже подтвердил его ранее.
Еще одна деталь — кнопка «Зарегистрироваться». Указываем у ссылки атрибут target=»_top». Мы работаем в модульном окне через frame, и ссылки должны быть соответствующими.
Быстрый заказ: html,body{ margin:0; padding:0; } body { background: #fff url("workimages/bg_foot.jpg") no-repeat right 34px; color: #000; font-size: 13px; text-align:left; } h2 { font-size: 20px; line-height:34px; margin-bottom: 0; font-weight:bold; color: #333; padding-top:0px; padding-bottom: 12px; margin:0; } .contentContainer,.contentText,.contentText table,.contentText table td{background:transparent!important;} .contentContainer{padding:10px 20px;} p{color:#524d4e; font-size:15px;} input,textarea,.fieldKey{font-size:15px!important;} .fieldKey{width:180px;} .fieldValue{width:360px;} .ovr2{width:100%; height:110px; overflow:auto; margin-bottom:10px;} .displaymoscow{ width:560px; padding:10px 20px; height:400px; background: #fff url("workimages/bg_foot.jpg") no-repeat right 34px; position:absolute; z-index:1800; } .displaymoscow#moscownot{display:none;} jQuery(function($) { $("#tdb1").click(function() { $("#moscow").hide(); return false;}); $("#tdb2").click(function() { $("#moscow").hide(); $("#moscownot").show(); return false;});
Внимание! Сервис быстрого заказа доступен только для жителей Москвы. Это связано с тем, что для жителей других городов требуется более детальная информация.
Быстрый заказ очков и оправ на StarOpticПожалуйста, пройдите регистрацию на сайте, чтобы осуществлять покупки в нашем интернет-магазине.
Зарегистрироваться$("#tblnew").button({icons:{primary:"ui-icon-extlink"}}).addClass("ui-priority-secondary").parent().removeClass("tdbLink");Следующим шагом мы посмотрим, отправлялся ли заказ. Если да, то выводим сообщение об успешной отправке.
Быстрый заказ очков и оправ на StarOptic
Заказ успешно отправлен в отдел обслуживания магазина. Наш менеджер свяжется с Вами по контактному телефону для уточнения деталей заказа и времени доставки.
|
|







